코딩없이 Softr로 알리익스프레스 어필리에이트 제휴 마케팅 수익화 하는 방법 2편

Softr 리스트 블록과 Airtable 연동
스압 주의!! 바쁘면 밑줄과 링크들만 확인!
지난 1편에서 softr 소프터에 가입을 했고, 어플리케이션 생성 후 블록을 만들고 스타일까지 수정을 해보았습니다. 소프터로 만드는 이유는 알리익스프레스 어필리에이트에서 생성한 제휴 링크를 전시하는 진열장으로 사용할 것이기 때문입니다. 그렇게 하기 위해서 우리는 소프터의 리스트 블록과 airtable을 연동시켜야 합니다.
먼저, 에어테이블에서 회원가입을 해주세요 우측 상단의 sign up free 파란 버튼을 눌러 회원가입을 진행해주시면 됩니다. 구글 아이디로 회원가입을 하면 간단하게 구글 어카운트와 연동됩니다. 회원가입이 끝났다면 로그인 해줍니다.




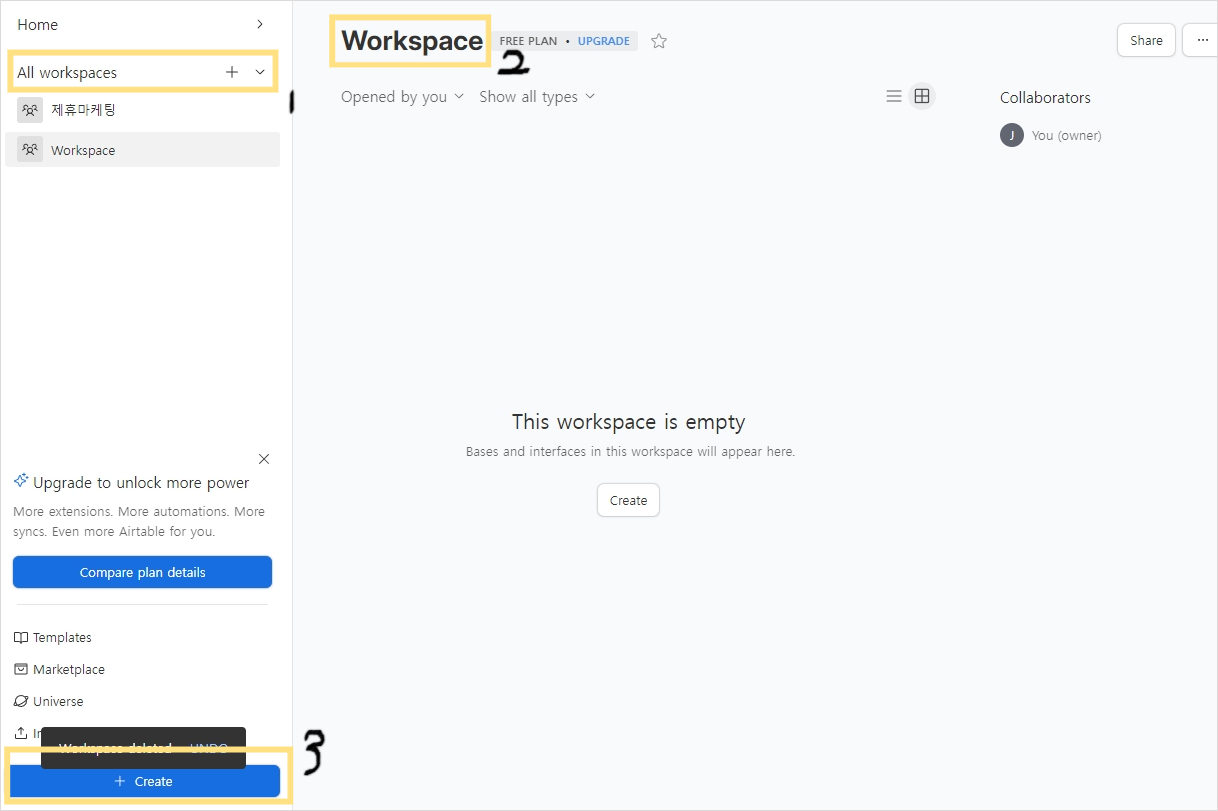
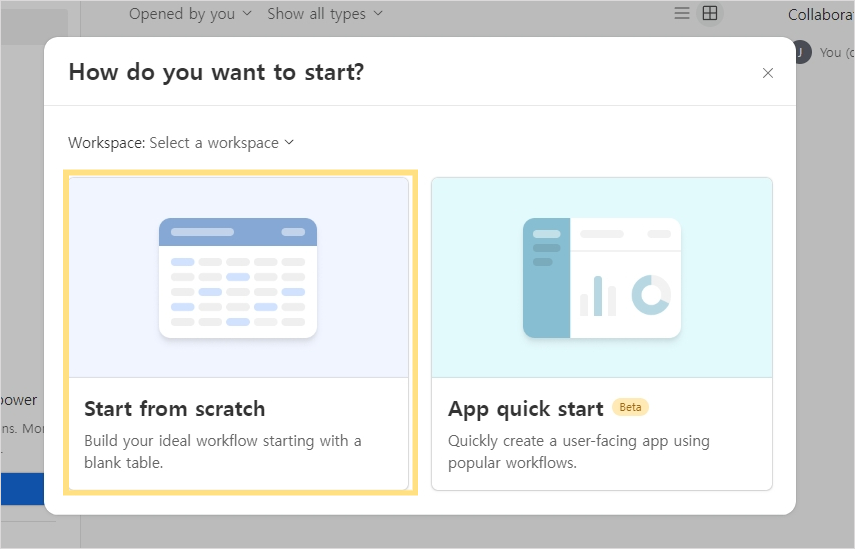
로그인이 끝났다면 보시는 화면처럼 Home 화면으로 이동할 것입니다.좌측의 All workspaces 클릭 해서 새로운 workspace를 생성해주시고 2번 부분을 눌러 워크스페이스의 제목을 변경해줍니다. 그리고 변경이 완료되었다면 좌하단의 + create 버튼을 클릭해 start from scratch 를 클릭하여 구글 시트와 같은 테이블을 만들어줍니다. 이때 위에 workspace를 선택해주시는데 방금 생성한 워크스페이스를 선택하여 해당 워크스페이스에 테이블을 생성해주도록 하겠습니다.

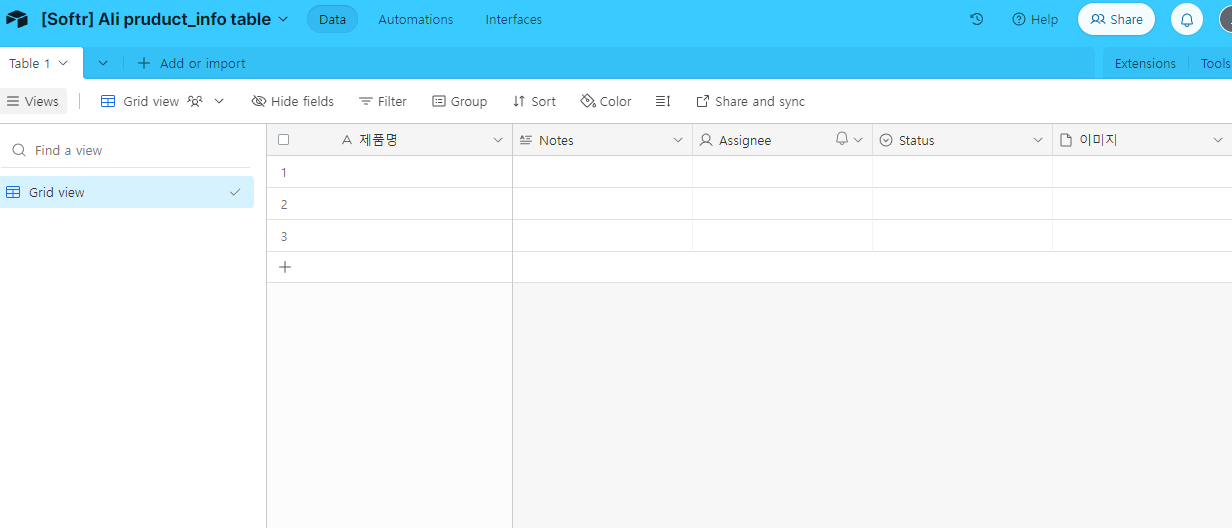
저는 식별을 직관적으로 하기 위해 [Softr] Ali pruduct_info table 로 테이블 명을 정했습니다. 우선 위 화면처럼 테이블이 생성됐다면 우선 softr와 연동할 준비는 되었습니다.




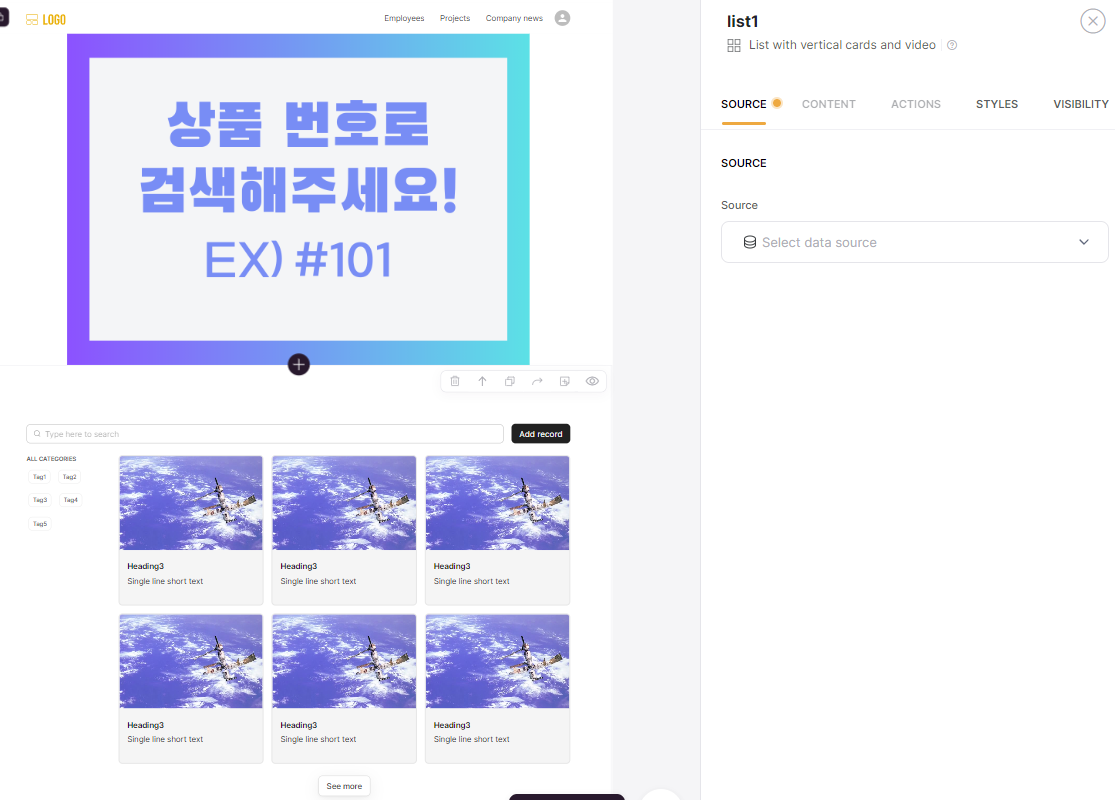
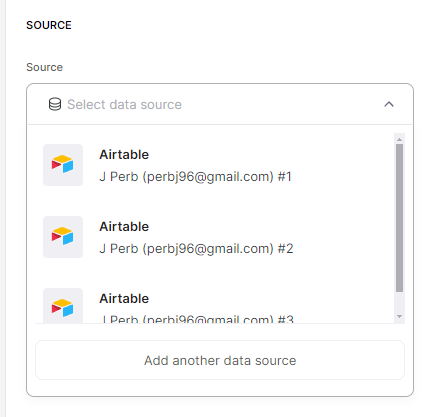
softr로 돌아와 리스트 블록을 클릭후 활성화된 우측 사이드바에서 source를 클릭해 아까 회원가입을 한 airtable 계정으로 로그인 해줍니다. 그러면 source에 계정이 나올텐데 가장 상단의 #1 선택해주세요 > 그러면 아래 base 단계가 보이게 되고 생성한 테이블이 나옵니다. 이름 확인 후 선택해줍니다.
base를 선택하면 그 아래 table이 나옵니다. 엑셀이나 구글 스프레드 시트라고 한다면 sheet을 의미합니다. table 1이라고 나올텐데요. 선택해주세요. table1은 아까 만들어두었던 테이블의 시트를 의미합니다. 마지막으로 grid view 선택.
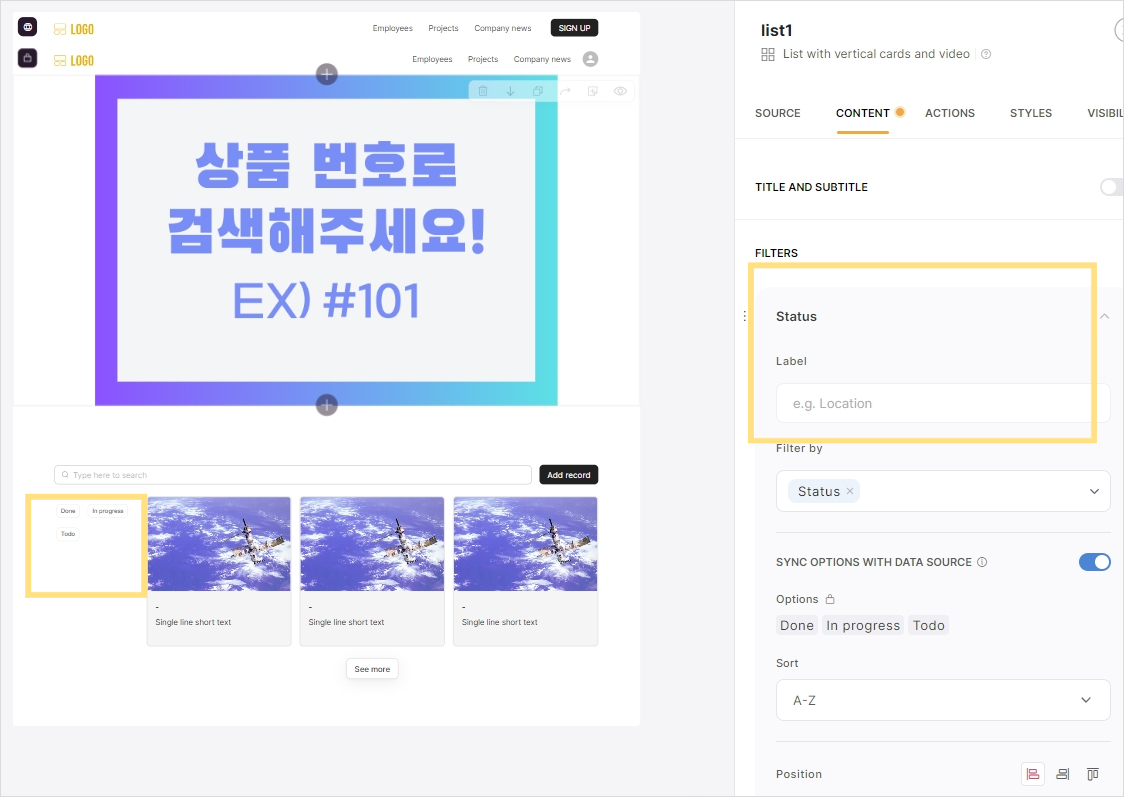
그 아래는 조건부 필터입니다. 목록설정 등인데 우선 넘어가도록 하겠습니다. 상단 source 옆 목록 content를 선택해주시면 가장 상단에 title and subtitle이 나옵니다. 이곳에 이미지 대신 상품번호로 검색하라고 적어도 되고, 쿠팡의 경우 쿠팡파트너스 문구를 넣기도 합니다.



그 아래 Filters가 있는데요 이곳에서 이미지 좌측의 카테고리를 설정할 수 있습니다. label에는 카테고리라고 입력하시면 됩니다. 우측 이미지를 통해 카테고리라고 입력한 곳이 어떻게 표현되는지 확인할 수 있습니다. 이렇게 중간 중간에 결과물을 미리보기 할 수 있는 것이 우측 상단 프리뷰입니다. 재생 버튼의 이모티콘을 누르면 됩니다.
Airtable 필드 세팅


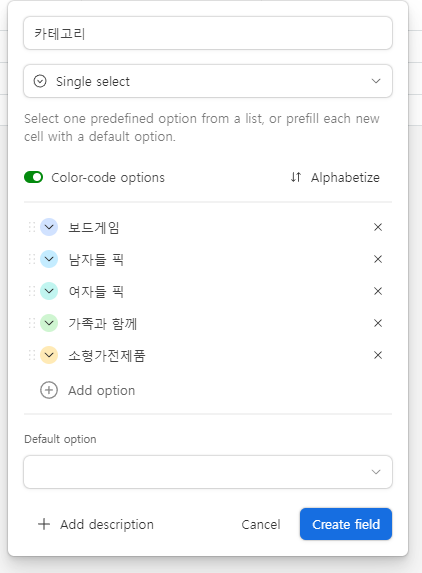
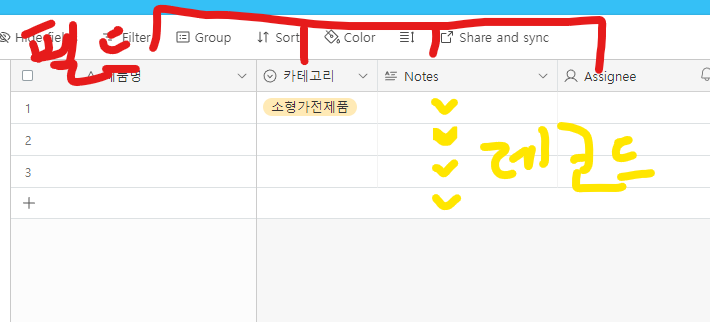
그 아래 Firter by는 카테고리를 어떻게 구분할 것인지를 정하는 것입니다. airtable에서 정의를 해준 적 없기 때문에 정의를 해주어야 합니다. (앞으로 위 열을 field (필드) 아래 열들을 record(레코드)라고 하겠습니다.) airtable로 돌아와 필드의 맨 우측을 빈 필드를 클릭해 새로운 필드를 만들어줍니다. 이름은 카테고리로 하고 형태는 Multiful select 으로 선택해줍니다. 그리고 아래 옵션을 내가 제휴마케팅에 올릴 제품들 카테고리로 나눠서 save 해주시면 됩니다.
그리고 아래 배우게 될 serch bar 기능을 작성하기 위한 필드생성 선작업이 필요합니다. 전부 추가해주세요!
- [상품번호]라는 필드를 Single line text 로 만들어 아래 레코드 값을 #1, #2, #3 · · · 이런식으로 넣어주세요
- [이미지] 라는 이름의 필드를 만들고 Attachment로 만들어주세요 아래 레코드 값은 영상이나 이미지를 넣어주세요. 제품설명 필드를 만들어줄겁니다.
- [제품설명]으로 이름을 짓고, Long text 로 필드를 만들어주세요. 제품에 대한 내용을 적어주세요
- 기본키인 Primary Field! A라고 적혀있는 가장 좌측의 필드에 마우스 우클릭 후 Edit Field 로 이름을 [제품명]이라고 바꿔주세요. 속성은 single line text입니다.
- 마지막으로 [제품 제휴링크]로 이름을 만들고, URL로 필드를 생성해주세요. 그 값에는 알리익스프레스 제휴링크를 넣어줍니다.
자세한 내용은 아래 링크 참고

하지만 다시 Softr로 와도 반영이 동기화가 안되어 있을텐데요. 이때는 다시 Source로 돌아가 base의 우측 상단 refresh를 해주시면 동기화가 됩니다. 그리고 다시 content로 돌아와서 카테고리 필터가 새롭게 생긴 것을 확인할 수 있을 것입니다. sort는 정렬이며, position은 카테고리의 위치라고 생각하시면 됩니다. show as는 어떻게 보여지냐인데 탑다운매뉴 방식으로 설정할 것인지, 클릭으로 선택하는 태그 방식으로 할 것인지 편하게 고르시면 됩니다. 저는 태그방식으로 하겠습니다.
반영된 사이트를 실시간으로 미리보기(preview) 하기 위해, 그리고 혹시 모르니 중간에 한번씩 publish해주세요~!
상품 검색 매칭 Serch by 세팅 & 제휴마케팅 상품 진열
우선 colors도 원하시는대로 선택해주시고, multiselect 옵션은 활성화 해주겠습니다. 그 아래 상품 검색 매칭을 도와줄 serch bar가 있는데, search bar란 검색어 창 안에 예시 문구와 같습니다. serch by 검색 기준은 상품번호로 선택해주시면됩니다. 그럼 search bar에서 검색했을 때 serch by에 선택한 상품 번호로 매칭이 되고 해당 상품번호의 레코드를 찾아줍니다.

Item Fields가 있는데, 가장 위에는 이미지, 그 아래 제품명, 그 아래 제품 설명을 넣어주도록 하겠습니다. Select Item에는 Attachment로 만들어둔 [이미지] 필드를 선택하시고, H3 Heading3는 [제품명]필드를 선택, T Text는 [제품설명]을 선택해줍니다.
아까 위에서 만들어두었던 airtable의 필드와 매칭이 된 것을 확인할 수 있습니다. 반영이 안되었다면 source의 refresh 하시면 되시고요. 그 아래 see more button이 있습니다. see more가 더보기인데 한국인을 대상으로 할 것이니 한글로 바꿔줍시다. content까지 완료 되었습니다.

이제 Actions을 눌러 topbar buttons을 수정해줍니다. 저는 굳이 필요가 없어서 상단바 버튼은 delete로 지워주었습니다. 필요하면 사용하세요. 그리고 아래 Item buttons에 add item button 눌러 버튼을 생성해주세요. 세팅은 위 이미지를 참고해서 만들어주시면 됩니다.
알리익스프레스 링크 세팅방법 등 자세한 내용은 아래 링크 참고


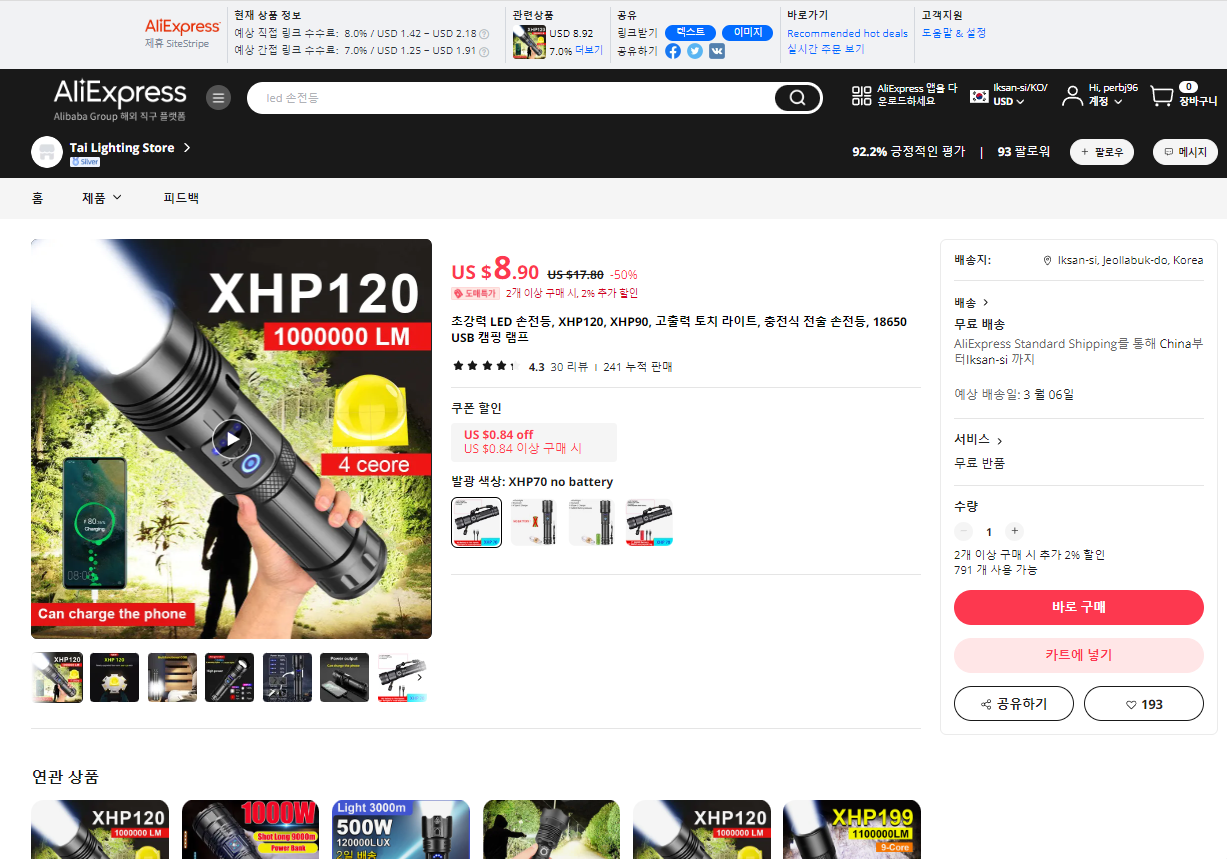
위 처럼 제작했을 경우 해당 버튼 클릭 시 우측처럼 알리 익스프레스 제휴 링크로 이동하게 됩니다.
자! 기본적인 틀은 완성이 되었습니다. 이걸 반복해서 상품을 계속 쌓아가시면 됩니다. 마지막 3편에서 뵙겠습니다.